potremmo raccontarvi di quella volta in cui abbiamo regalato libri bianchi a tutti oppure di quando abbiamo voluto piegare copertine come uri geller piegava cucchiaini o di quando abbiamo (ri)preso le misure di tutti i progetti fatti nei 15 anni precedenti.
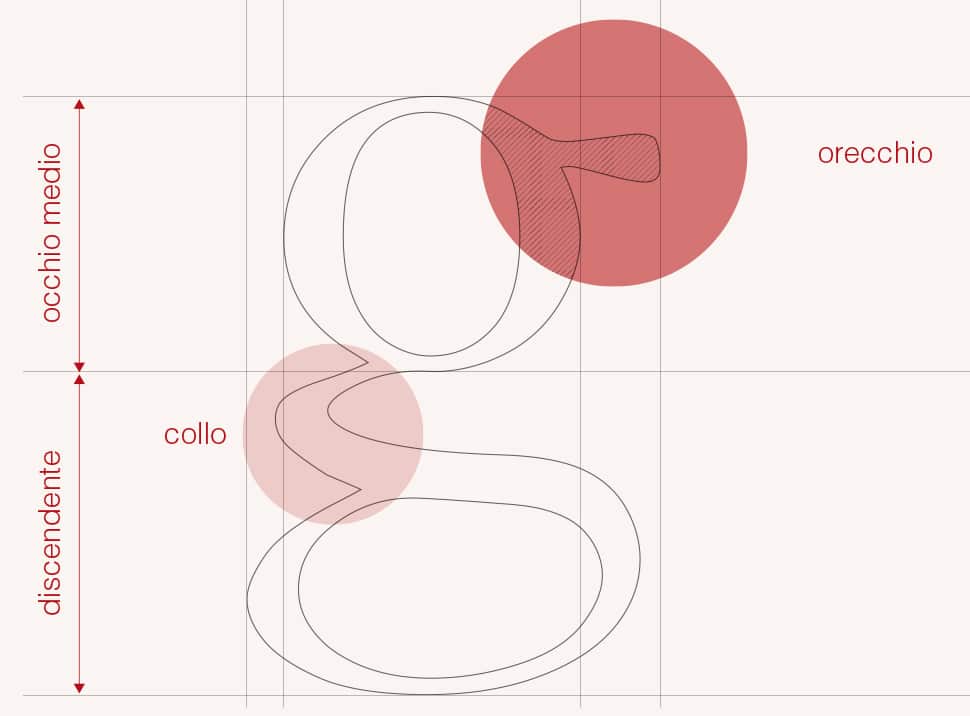
potremmo farlo mentre ci beviamo un bicchiere di vino preso direttamente dall’orecchio di un g minuscola…
ma forse tutto questo ha preso un tono troppo surreale, facciamo un passo indietro.

nel 2000, dopo quattro anni dalla fondazione dello studio, abbiamo sentito la necessità di ritagliarci un ambito di sperimentazione nella nostra quotidianità professionale. abbiamo quindi creato uno spazio di ricerca in cui fare esperimenti visivi e poter imparare anche attraverso l’errore.

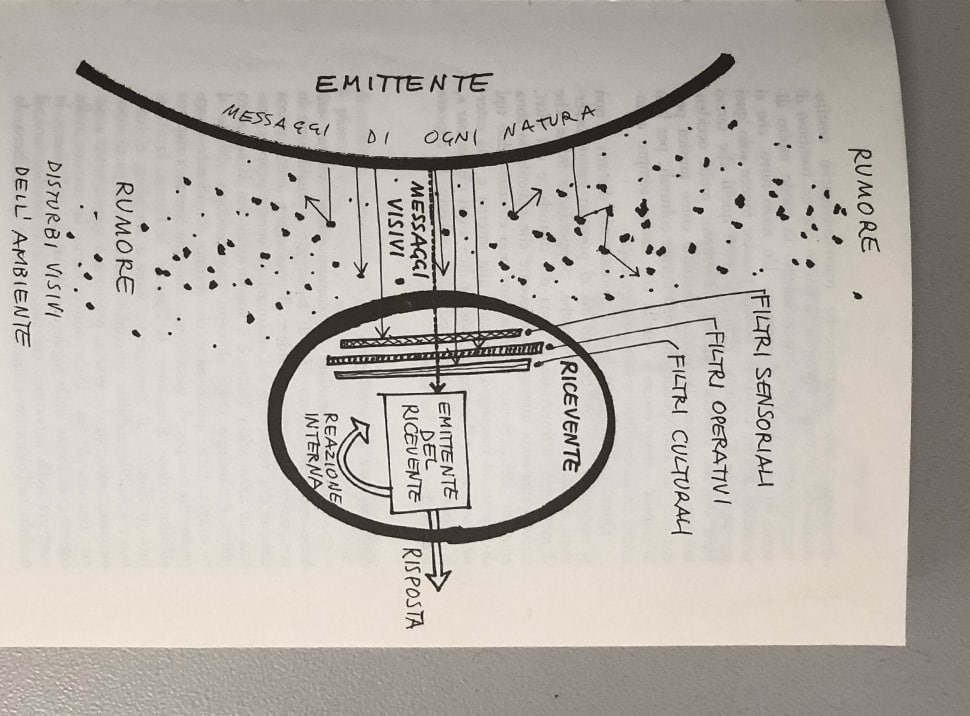
con il nostro lavoro ci occupiamo di comunicare messaggi e di rendere visibili concetti, ci occupiamo di leggibilità, di segni e simboli, di colori e di immagini. per metterci alla prova abbiamo deciso così di concentrarci su temi opposti: la non visibilità e l’invisibilità, l’impercettibile e l’illeggibile, l’indecifrabile e il nascosto, l’incomprensibile e il censurato. see nothing è diventato il titolo di questa nostra esplorazione.
see nothing è un’indagine su tutto quello che riguarda il ribaltamento tra figura e sfondo, la disattesa dei cliché visivi e l’utilizzo insolito dei codici socialmente condivisi, l’assurdo di confondere significato e significante.

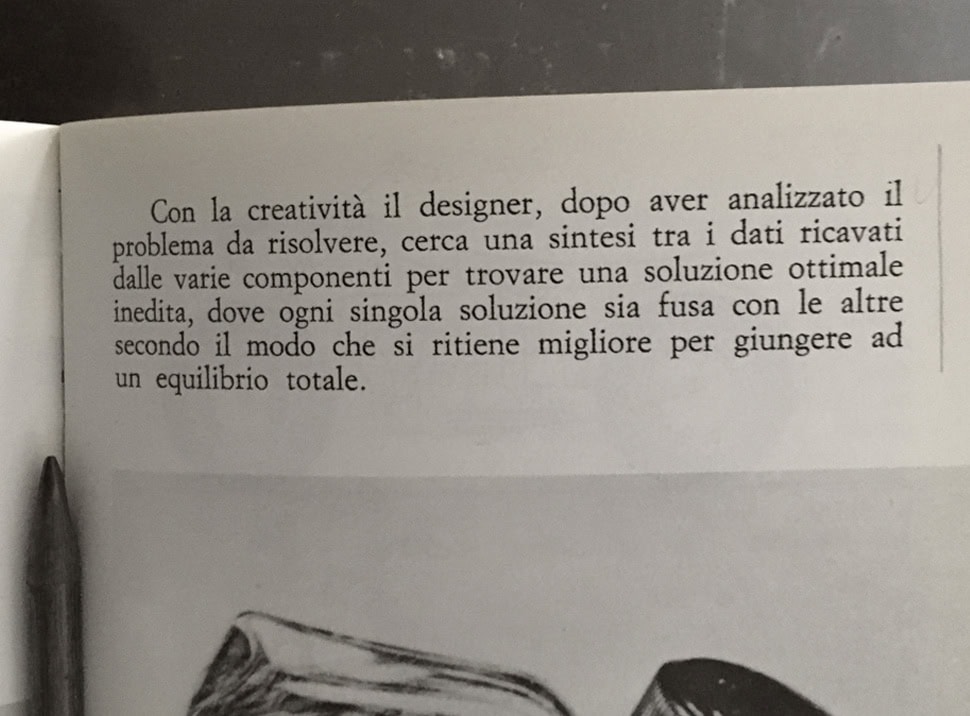
bruno munari, design e comunicazione visiva, editori laterza, 2005
il primo media a cui decidiamo di applicare la nostra ricerca è un sito web.
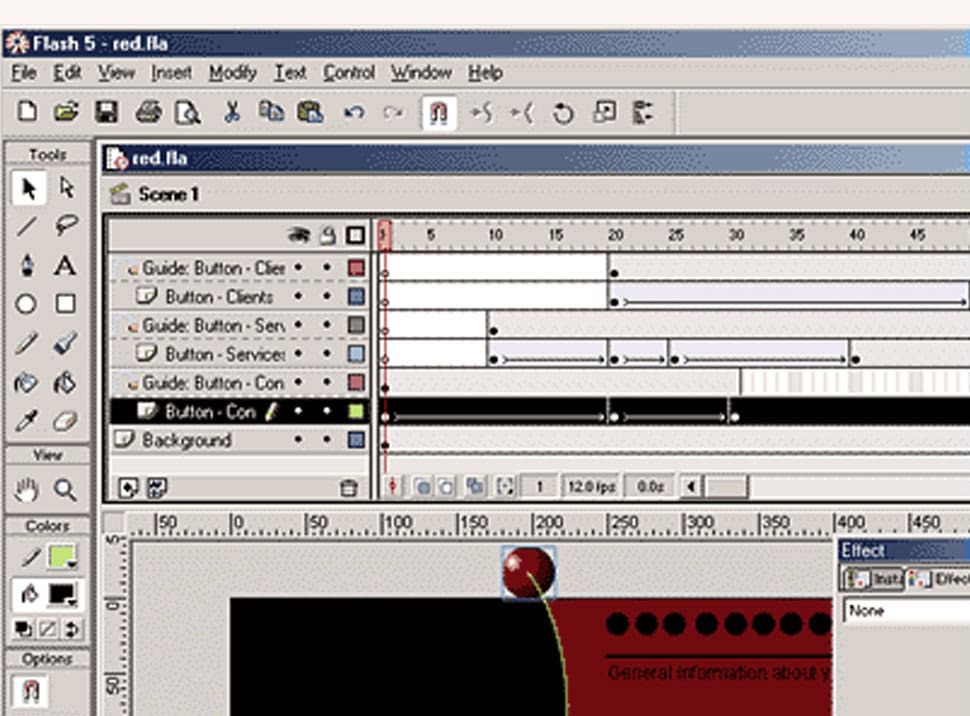
si trattava di un’unica pagina con un menu interattivo posto in basso che permetteva di muoversi tra i diversi soggetti, questa fascia riproduceva la stessa interfaccia del software usato dal programmatore e aveva lo scopo di mostrare così a tutti gli utenti qualcosa che di solito non è visibile.

un dettaglio dell’interfaccia di macromedia flash
il web ci permetteva di ampliare le nostre esplorazioni visive abbinandole al suono e all’interattività, stimolando sfere sensoriali diverse e rendendo per l’utente la navigazione più coinvolgente.
i visitatori potevano divertirsi a scoprire il canto degli uccelli, oppure potevano giocare con piccole scatole in movimento o con l’effetto moiré o ancora perdersi dietro il suono di un vecchio modem tentando di vedere immagini che non si sarebbero mai caricate.

apple ibook clamshell “blueberry” – 2000
nel 2003 progettiamo see nothing volume 1 un libro completamente bianco prodotto in soli 200 esemplari.
il volume era accompagnato da un segnalibro stampato in tipografia con il nostro augurio per l’anno nuovo ed era idealmente dedicato a chi crede che l’attesa sia più emozionante dell’evento, l’immaginazione più vera della realtà e il silenzio più espressivo delle parole. ognuno era libero di immaginare un utilizzo diverso per le 64 pagine bianche di questo libro che veniva consegnato avvolto in materiali industriali (polietilene espanso e poliuretano) trattati però con la delicatezza della garza e della seta, capaci di creare un packaging insolito e prezioso.
__

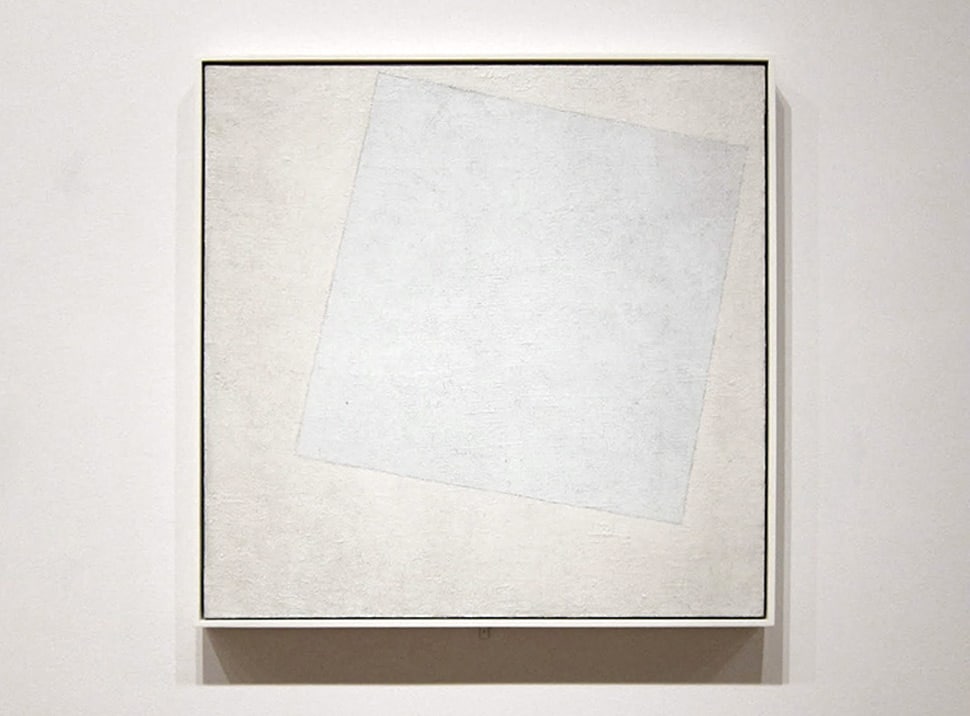
kazimir malevic, quadrato bianco su fondo bianco, 1918
negli anni successivi sviluppiamo il progetto see nothing attraverso una serie di esperimenti visivi.
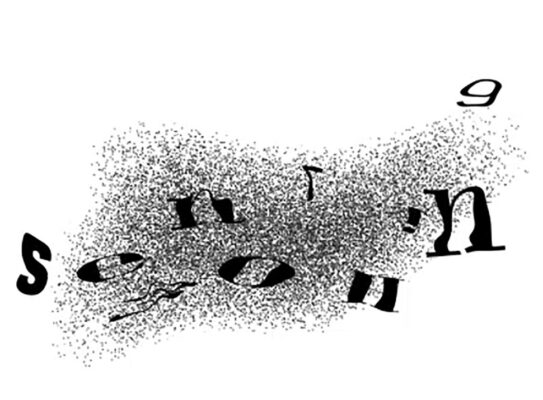
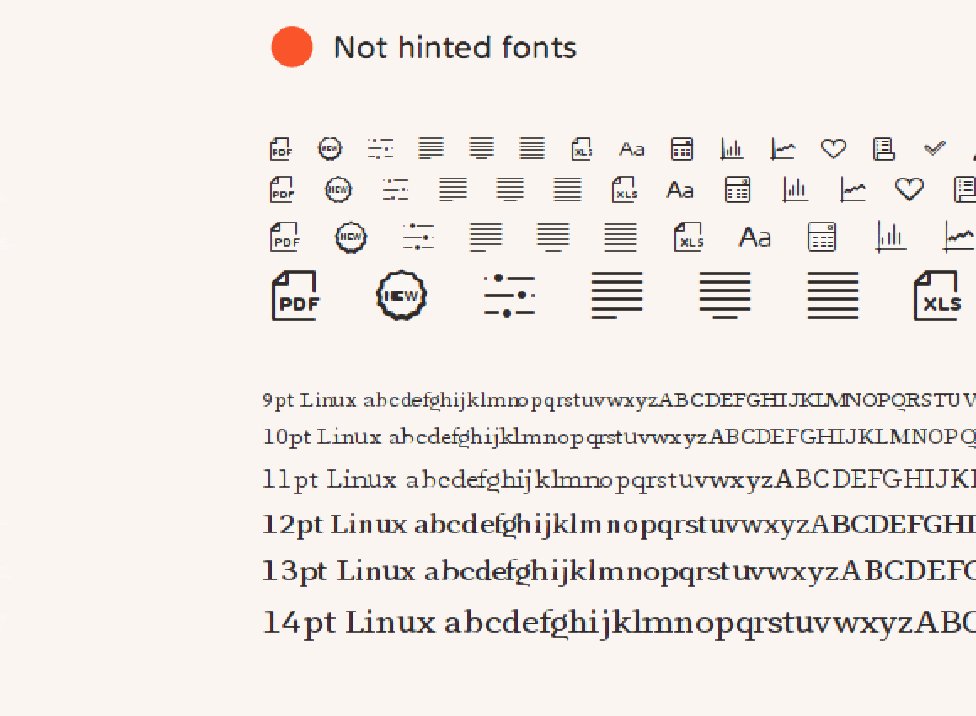
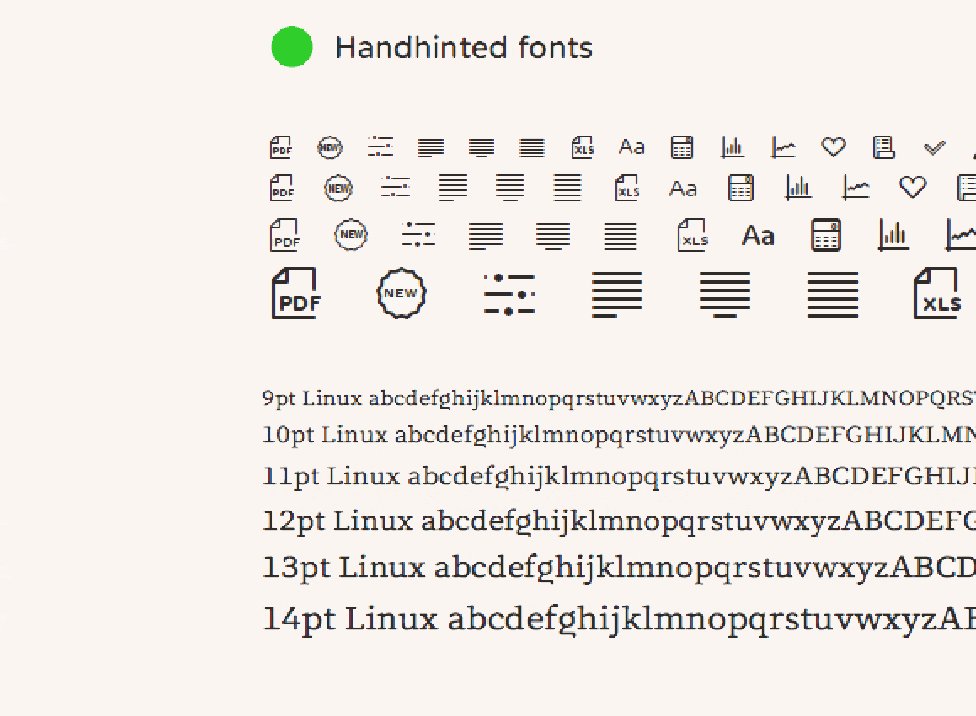
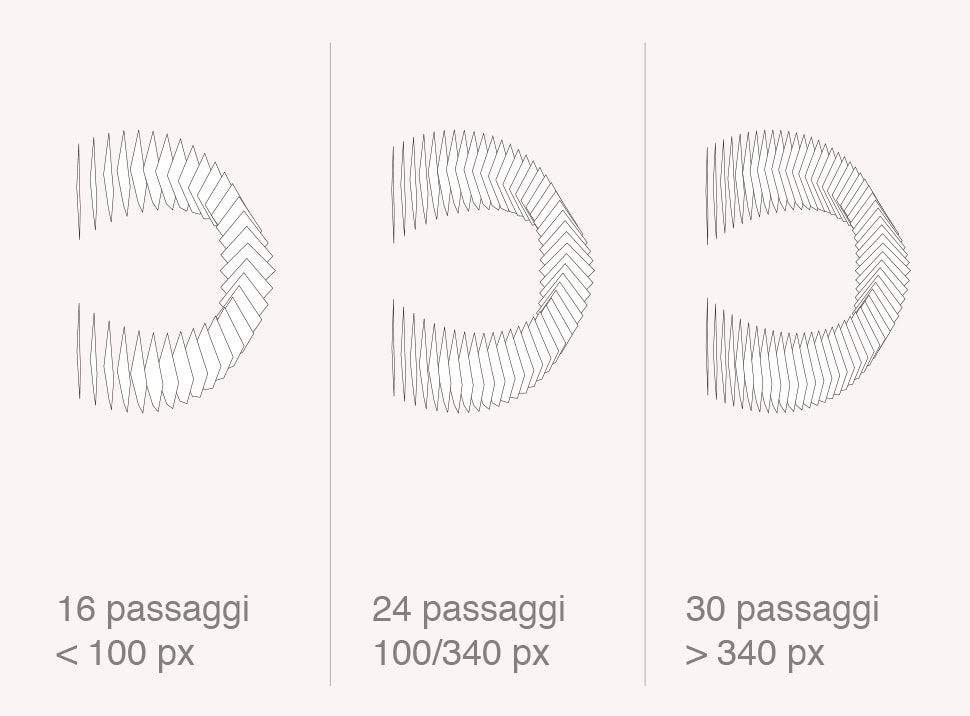
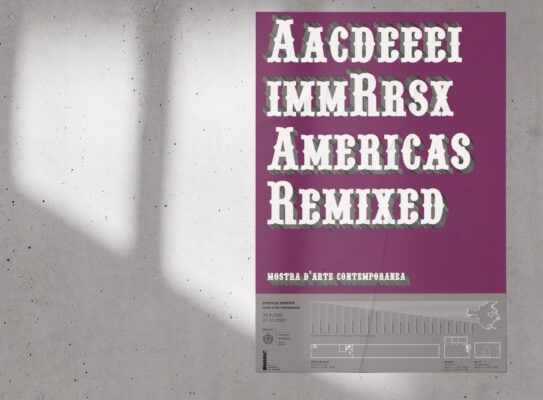
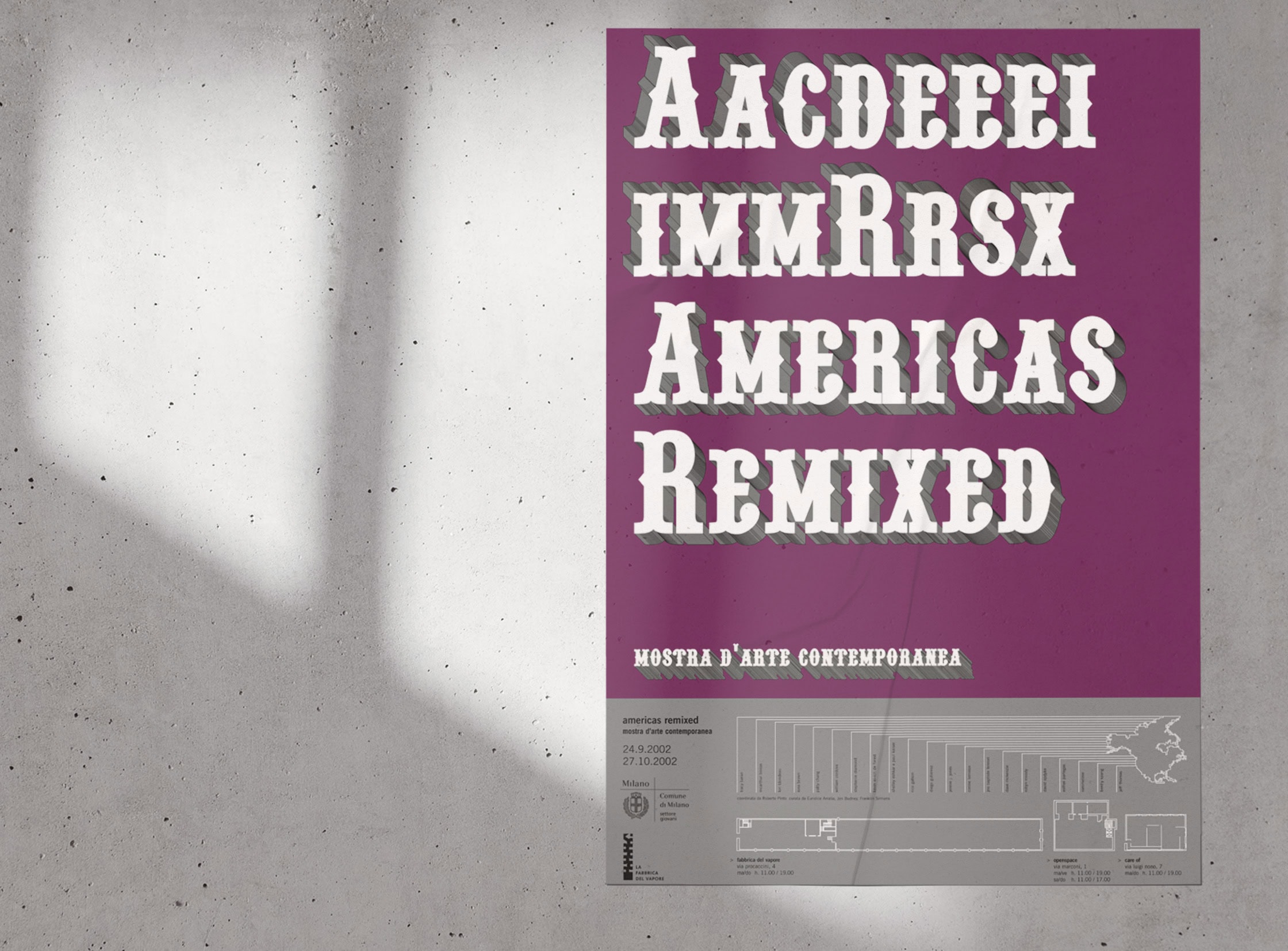
ci divertiamo a mostrare ciò che di solito non si vede e a nascondere cioè che di solito deve essere estremamente visibile, ci interroghiamo attraverso sperimentazioni tipografiche sui limiti della leggibilità, ci diamo dei brief e dei vincoli molto precisi che ci obbligano a usare il pensiero laterale per produrre risultati interessanti.

nel 2006 pubblichiamo see nothing volume due, edito da aiap edizioni e distribuito dalle edizioni corraini.
stampato in 500 copie numerate il libro raccoglie le nostre sperimentazioni e i contributi di grafici, fotografi e illustratori tra cui: jorge pomareda, efrem raimondi, carlos segura, leonardo sonnoli e lo studio inglese tomato, che con le loro creazioni interpretano il lato non percepibile del linguaggio visivo.

l’apporto creativo dei singoli progetti è corredato da un’introduzione del semiologo ugo volli che colloca l’intero volume in una riflessione di ampio respiro sull’odierna società dei media.
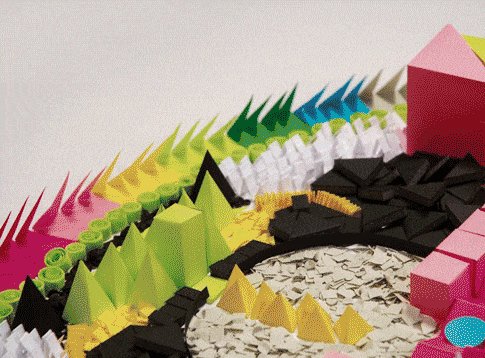
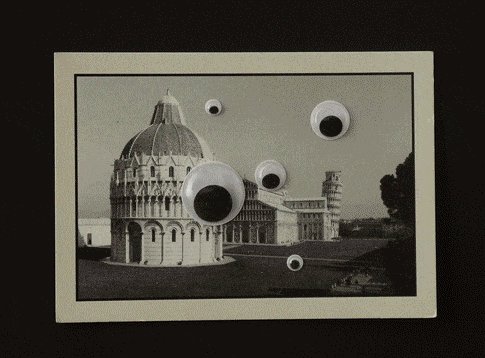
le 96 pagine sono popolate da figure illusorie composte da macchie di rorschach trasparenti, lettere arabe nascoste in arabeschi, messaggi scritti in braille ma senza rilievo.

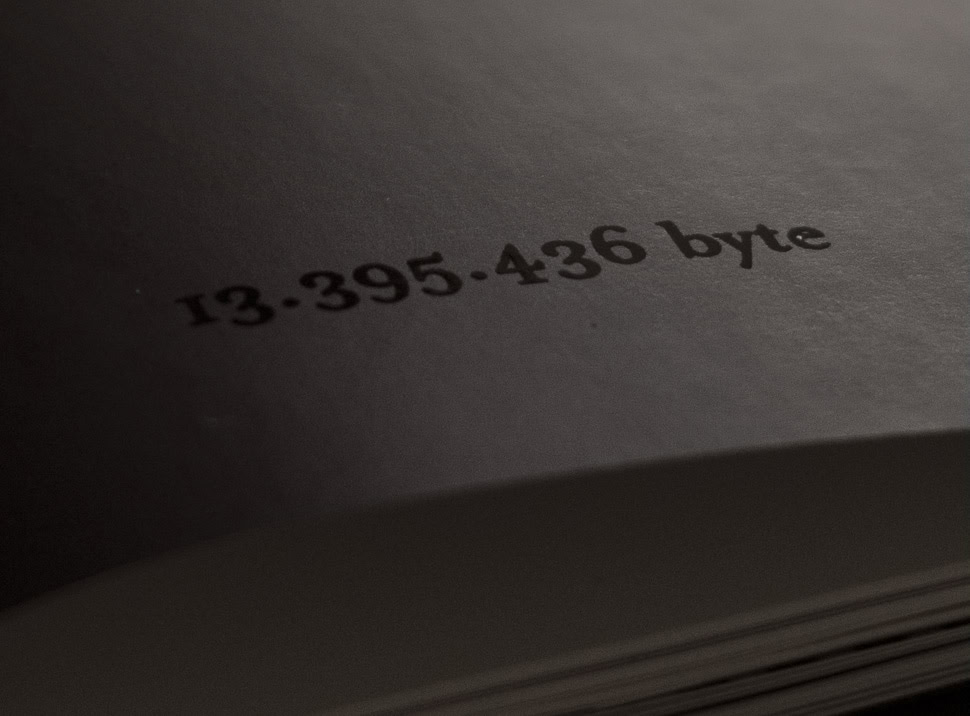
anche la sequenza delle pagine mostra ciò che di solito non è visibile, i lavori si susseguono infatti in base alle dimensioni in kilobyte e nell’occhiello del volume è riportata la loro somma: l’esatto peso virtuale del libro.
inoltre a ogni pagina è associata una “didascalia” scritta da alessandro petetta. raccolti in fondo al volume questi brevi testi giocano con i progetti proposti, in un continuo dialogo ironico e poetico tra testo e immagine.

per la copertina ci siamo imposti di non utilizzare immagini, testi, colori o elementi grafici. forse ispirati anche dalle forchette parlanti di munari, abbiamo cominciato a giocare con i materiali e la forma per creare qualcosa di unico. il risultato è una copertina nera, semplice, anonima, che diventa unica grazie alla sua anima in piombo con cui è possibile farle assumere forme sempre diverse.
see nothing volume due si aggiudica numerosi premi e pubblicazioni, tra cui il prestigioso the icograda excellence award alla 23esima biennale internazionale di graphic design di brno.
__
> guarda il progetto di see nothing volume 2

bruno munari, nobilità (dalla serie forchette parlanti), danese, 1958
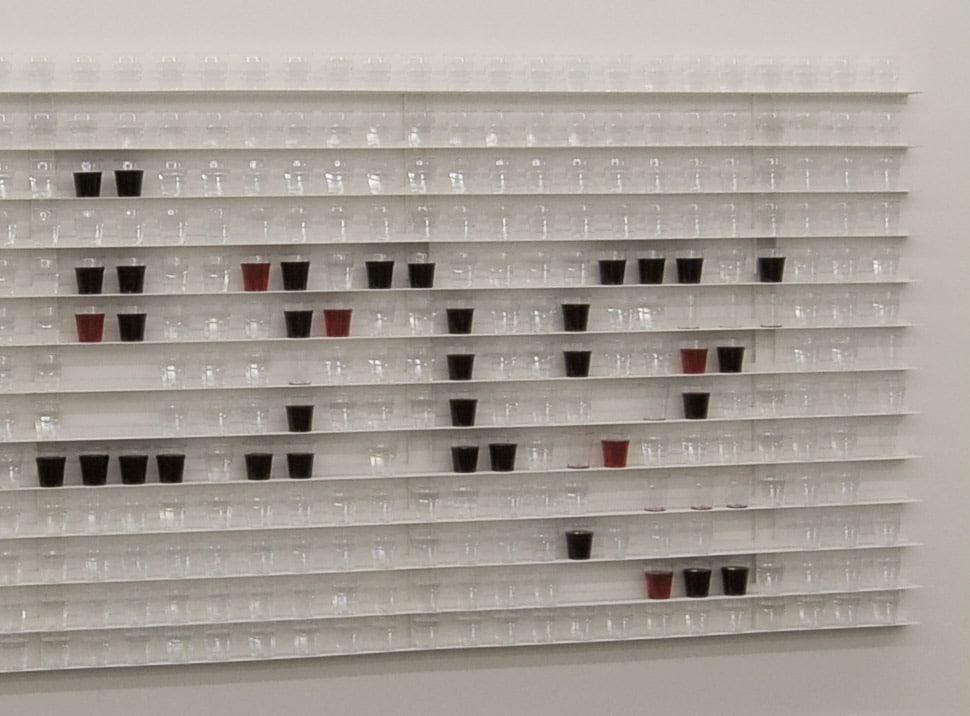
in occasione della presentazione di see nothing volume due realizziamo alla libreria art book – milano un’istallazione con 1000 bicchieri di acqua e vino per riprodurre il titolo del libro.
durante la serata gli ospiti intervenuti potevano brindare con noi scomponendo così la scritta che si dissolveva con il passare delle ore.
__

nel 2008 la nostra esplorazione del progetto see nothing è invece una riflessione legata al tempo e al suo modo di misurarlo.
365 punti (+ 1), uno per ogni giorno dell’anno e 7 punti, uno per ogni giorno della settimana, sono gli elementi essenziali che costituiscono questo oggetto in feltro pensato per sapere sempre a che punto dell’anno vi trovate. prodotto in soli 200 esemplari ogni calendario è corredato di due spilli in resina epossidica, uno diverso dall’altro come lo sono i giorni nella vita di ognuno di noi.
__

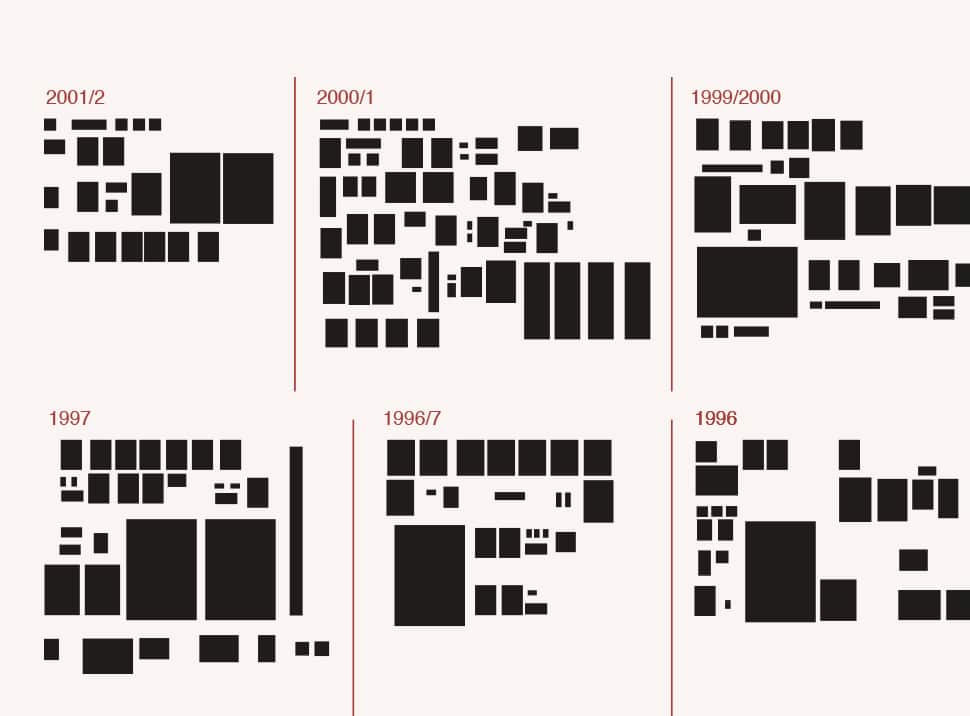
nel 2012, in occasione del quindicesimo anniversario dello studio, proviamo ad uscire dalla nostra comfort zone per interagire con lo spazio ibrido di un concept store milanese.
black box 1:5 è un’installazione di rettangoli neri, ognuno di questi è la rappresentazione in scala 1:5 della misura di uno dei nostri progetti. sono le misure reali prese andando ad aprire centinai di file dal nostro archivio: biglietti da visita, libri, siti web, affissioni. un lavoro ossessivo per la fedeltà con cui abbiamo cercato di realizzarlo. sono le nostre “scatole nere”, la nostra memoria. in quelle misure sono registrate anche le emozioni, che appartengono a ogni progetto e che non possono essere rese visibili.
__

è il 2014 e ci domandiamo come far evolvere il progetto attraverso le opportunità dell’interattività e della narrazione. realizziamo così see nothing volume tre un digital magazine, pubblicato sull’apple store. non sarebbe bastata una sola risposta per esplorare queste opportunità. invitiamo a partecipare un eterogeneo gruppo di esperti di comunicazione con diversi, divergenti, perfino opposti punti di vista.
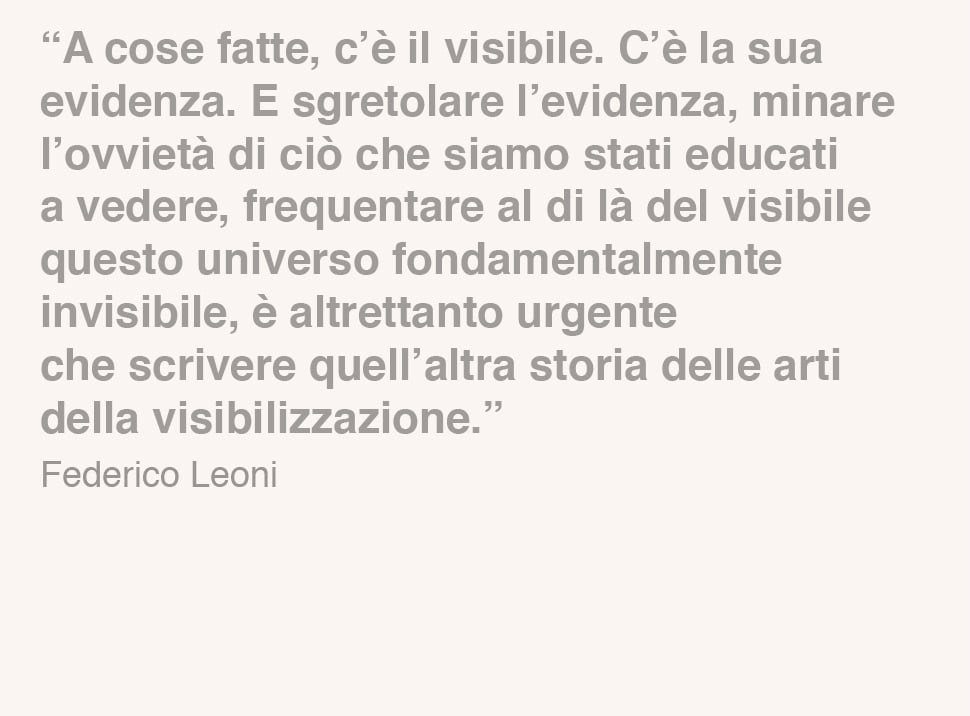
il digital magazine si apre con un’introduzione di federico leoni, docente di filosofia antropologica all’università di verona.

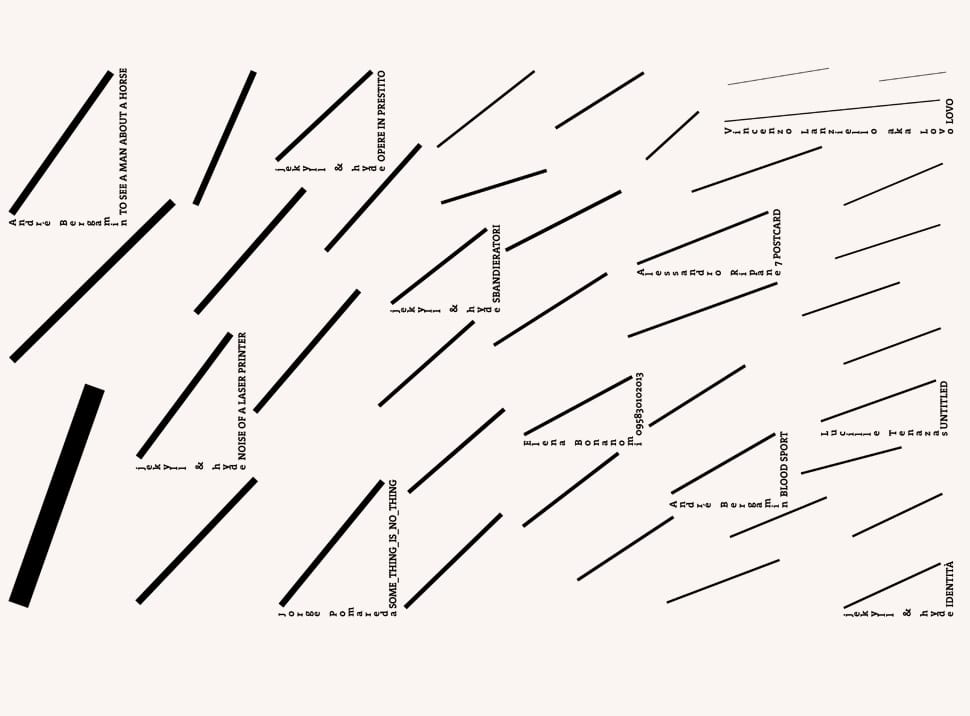
le sperimentazioni, nelle oltre 40 pagine del magazine, sfruttano l’interattività del media per coinvolgere il più possibile il lettore.
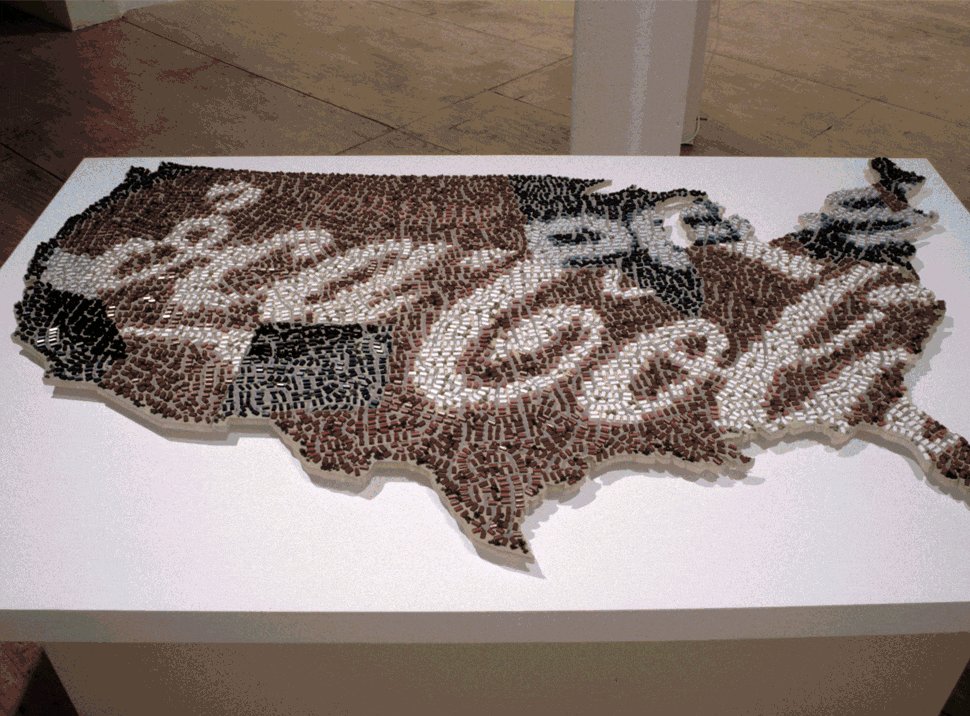
così è possibile costruire visi mischiando pezzi di diversi disegni fatti da bambini, alla ricerca del bambino che siamo stati. per poi passare a scoprire le cartoline originali da cui sono state ritagliate una serie di immagini delle torri gemelle che mostrano uno skyline utopico. o affiancare parti di bandiere di tutta l’europa cercando di completare quella del proprio paese e cercando di scoprire se un’europa unita esista davvero. si viaggia in metropolitana direttamente da parigi a chicago, a istanbul, a londra e fino a new york, senza uscire mai in superficie.

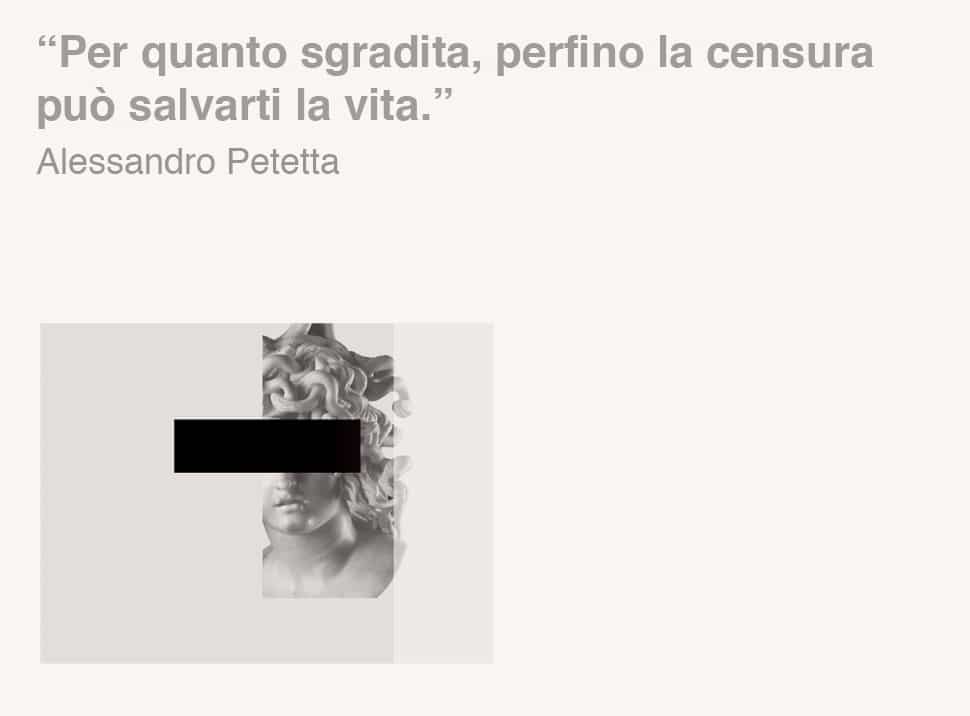
inoltre, ruotando il dispositivo, è possibile leggere per ogni progetto un breve commento, scritto da alessandro petetta, che lo (ri)interpretava in modo ironico e poetico.
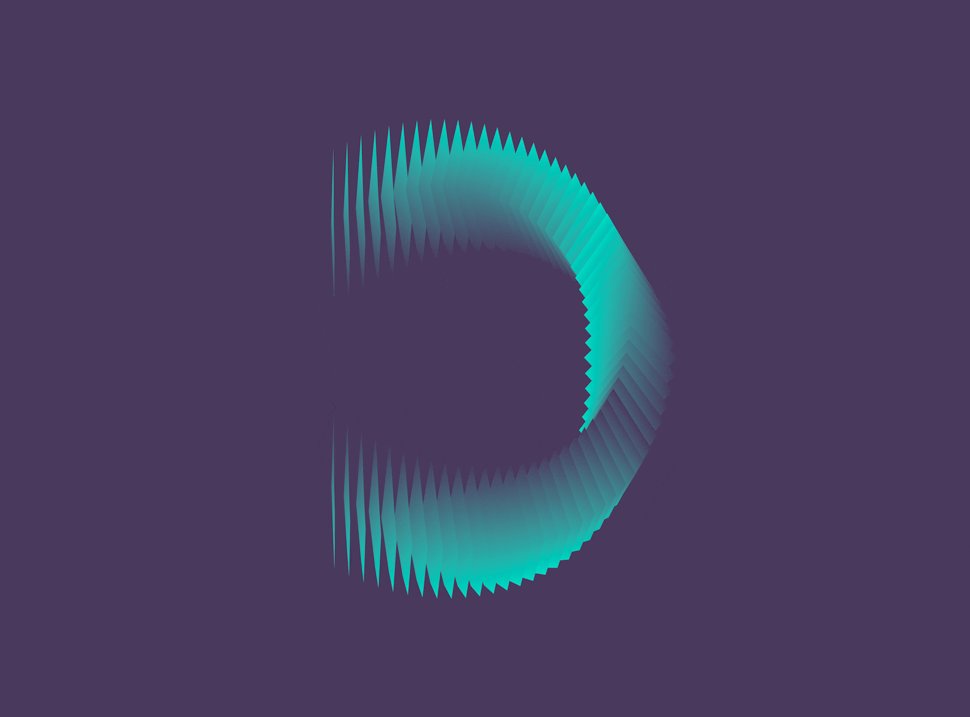
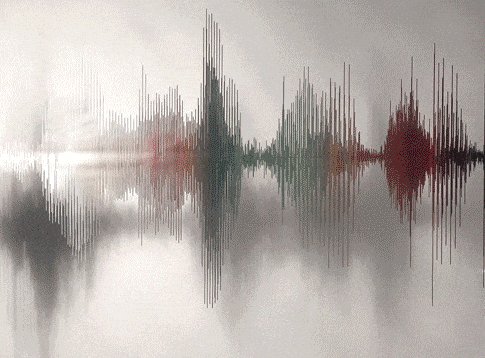
per la copertina di questa edizione digitale decidiamo di mostrare qualcosa che per sua natura sfugge sia al progettista sia all’osservatore finale, si tratta della registrazione di tutti i movimenti del mouse necessari per comporre il magazine. un’animazione mostra le linee degli spostamenti e i punti dei click che si sovrappongono fino a occupare tutto lo schermo del dispositivo.
__

see nothing è un chiave per sperimentare linguaggi diversi da quelli che usiamo abitualmente, un punto di vista privilegiato per sguardi alternativi sul mondo della comunicazione visiva.
see nothing è una palestra in cui sfidare noi stessi, è un progetto in continuo divenire che ci obbliga ogni volta a rimetterci in gioco, ci invita a esplorare continuamente i limiti della nostra professione.

services
art direction
digital
editorial
environmental
identity
packaging
printed
research
type design
web design
credits
see nothing volume 3
Alizarina
Giacomo Bagnara
André Bergamin
Elena Bonanomi
Carnovsky
Pietro Cocco
Fatomale
Francesca Ferrari
Marco Fornasier
Vincenzo Lanziello aka Lovo
Silvio Lorusso
Niccolò Mazzoni
Francesco Meneghini + Francesco Mantovani
Marco Nicotra
Jorge Pomareda
Stefano Rovai
Alessandro Ripane
Giuliana Tammaro
Lucille Tenazas
Ania Wawrzkowicz + Linnea Apelqvist
Jasper White
see nothing volume 2
Marco Ambrosi
Bianca Baldacci
Salma Belhaffaf
Studio ‘t Brands Weer
Elio Carmi
Luisa L. Corna
Charlotte Fuillet
Martino Pannofino
Luciano Perondi
Jorge Pomareda
Efrem Raimondi
Carlos Segura
Leonardo Sonnoli
Giacomo Spazio
Tomato